Column
Shopifyの表示速度を改善する方法はコレ!ページが重いなら要チェック!

いつもお世話になっております。
株式会社ベリッシマです。
今回の記事では、Shopifyで構築した自社ECサイトの表示速度を改善する方法と、表示速度の計測方法をご紹介いたします。
「ウチのECサイト、なんだか重いなぁ…」と感じている担当者様の参考になりましたら幸いです。
また、もしこの記事で分からないことがありましたら、当サイトのコンタクトフォームよりお気軽にお問い合わせください。
ご相談・お見積りは無料です。
目次
Shopifyの表示速度を改善する方法はコレ!ページが重いなら要チェック!
Shopifyストアの表示速度は、ユーザー体験とビジネスの成功に直結する重要な要素です。
表示速度が1秒遅れるだけでコンバージョン率が7%も下がるというデータもあり、速度改善は無視できない要因です。
以下に、Shopifyサイトの表示速度を向上させるための効果的な方法をご紹介します。
1. 不要なアプリを削除する
ShopifyアプリはECサイトの機能を拡張する上で非常に便利ですが、過剰なアプリの導入はサイト速度の低下につながります。
使用頻度の低いアプリや、同様の機能を持つアプリが複数存在する場合は、不要なアプリを削除しましょう。
アプリを削除する際は、関連するコードやデータも完全に削除することが重要です。
これにより、サイトのコードが整理され、表示速度の改善につながります。
定期的にアプリの見直しを行い、本当に必要なアプリだけを残すように心がけましょう。
2. 画像の最適化
ECサイトで使用する画像は、サイト速度に大きな影響を与えます。
高解像度の画像は美しく表示されますが、ファイルサイズが大きいため、表示に時間がかかることがあります。
画像を最適化することで、ファイルサイズを小さくし、表示速度を向上させることができます。
画像圧縮ツールを使用したり、適切なファイル形式(JPEG、PNG、WebPなど)を選択したりすることで、画質を維持しながらファイルサイズを小さくすることができます。
また、画像のサイズを適切に調整することも重要です。
- 画像のファイルサイズを圧縮する
- 必要以上に多くの画像を使用しない
- Shopifyアプリを使用して画像を自動で最適化する
画像のファイルサイズを圧縮する
ECサイトにおいて、画像は商品の魅力を視覚的に伝える上で非常に重要です。
しかし、高解像度の画像はファイルサイズが大きくなりやすく、サイトの表示速度を低下させる原因となります。
表示速度の低下は、ユーザーエクスペリエンスを損ない、直帰率の増加やコンバージョン率の低下につながるため、画像のファイルサイズを圧縮することは不可欠です。
画像圧縮ツールやオンラインサービスを利用することで、画質を維持しながらファイルサイズを大幅に削減できます。
JPEG、PNG、WebPなど、ファイル形式の選択も重要です。
JPEGは写真に適しており、PNGはロゴやイラストに適しています。
WebPは、JPEGやPNGよりも高い圧縮率を実現できる最新の形式です。
適切なツールと形式を選択し、表示速度と画質のバランスを取りながら最適化を行いましょう。
必要以上に多くの画像を使用しない
商品の魅力を効果的に伝えるために、多くの画像を使用することは重要ですが、必要以上の画像を使用することは、サイトの表示速度を低下させるだけでなく、ユーザーエクスペリエンスを損ねる可能性もあります。
画像が多すぎると、ページの読み込みに時間がかかり、ユーザーはストレスを感じてサイトから離脱してしまうことがあります。
画像の数を減らす際には、各画像が本当に必要かどうかを慎重に検討する必要があります。
同じようなアングルで撮影された複数の画像がある場合は、最も魅力的な1枚に絞り込みましょう。
また、商品の詳細を説明するために多くの画像が必要な場合は、複数の画像をまとめて1枚の画像にするか、ギャラリー機能を利用して画像を整理するといった工夫も有効です。
画像の数を最小限に抑え、必要な情報が効率的に伝わるように心がけましょう。
Shopifyアプリを使用して画像を自動で最適化する
Shopifyアプリストアには、画像の自動最適化に特化した便利なアプリが多数存在します。
これらのアプリを導入することで、手動で画像圧縮やファイル形式の変換を行う手間を省き、効率的にサイトの表示速度を改善することができます。
自動最適化アプリは、アップロードされた画像を自動的に圧縮したり、最適なファイル形式に変換したり、リサイズしたりする機能を備えています。
アプリを選ぶ際には、圧縮率や画質の劣化具合を確認することが重要です。
無料トライアル期間などを利用して、実際に画像を最適化してみて、画質を確認することをおすすめします。
また、対応しているファイル形式や機能、サポート体制、料金プランなども比較検討し、自社のニーズに合ったアプリを選びましょう。
自動最適化アプリを導入することで、ECサイトの表示速度を大幅に改善し、ユーザーエクスペリエンスの向上に貢献することができます。
3. クイックビューの活用
クイックビューは、商品詳細ページに移動せずに、商品の概要をポップアップ表示する機能です。
顧客は、複数の商品を比較検討する際に、ページ遷移の手間を省くことができます。
これにより、顧客の購買意欲を高めるとともに、サイト全体の表示速度を向上させることができます。
クイックビューを導入する際は、表示される情報を適切に選択し、顧客が求める情報を簡潔に表示するように心がけましょう。
4. スライドショーの最適化
ECサイトのトップページによく使用されるスライドショーは、視覚的な訴求力を高める効果がありますが、ファイルサイズが大きい画像や過剰なアニメーションを使用すると、サイト速度が低下する可能性があります。
スライドショーを最適化するためには、使用する画像の数を減らし、ファイルサイズを小さくすることが重要です。
また、アニメーション効果を最小限に抑え、読み込み速度を優先するように設定しましょう。
5. コードの最適化
Shopifyテーマのコードは、サイトの動作を制御する重要な要素ですが、不要なコードや非効率なコードが含まれていると、サイト速度が低下する可能性があります。
コードを最適化するためには、不要なコードを削除し、CSSやJavaScriptのファイルを圧縮することが重要です。
また、コードの記述方法を見直し、より効率的なコードに書き換えることも効果的です。
6. Page Speed Boosterの利用
Shopifyアプリストアには、Page Speed Boosterと呼ばれる、サイト速度を改善するためのアプリが多数存在します。
これらのアプリは、画像の最適化、コードの圧縮、キャッシュの活用など、様々な機能を提供し、サイト速度を自動的に改善することができます。
Page Speed Boosterを利用する際は、レビューや評価を確認し、信頼できるアプリを選ぶことが重要です。
7. 動画の最適化
ECサイトで動画を使用する場合、ファイルサイズが大きいため、サイト速度が大幅に低下する可能性があります。
動画を最適化するためには、ファイルサイズを小さくし、適切なファイル形式(MP4など)を選択することが重要です。
また、動画の解像度を調整し、必要以上に高画質にしないようにしましょう。
さらに、動画をストリーミング再生することで、サイト全体の読み込み速度を向上させることができます。
8. 定期的な速度チェック
ECサイトの速度は、常に変化します。
新しいアプリを導入したり、コンテンツを追加したりすると、サイト速度が低下する可能性があります。
そのため、定期的にサイト速度をチェックし、問題があれば迅速に対応することが重要です。
Google PageSpeed Insightsなどのツールを使用すると、サイト速度を測定し、改善点を見つけることができます。
9. CDN(コンテンツデリバリーネットワーク)の活用
CDN(コンテンツデリバリーネットワーク)は、ECサイトの表示速度を大幅に向上させるために有効な手段です。
CDNは、世界中に分散されたサーバーにコンテンツをキャッシュし、ユーザーの地理的な位置に応じて最適なサーバーからコンテンツを配信します。
これにより、Webサイトの応答速度が向上し、特に海外からのアクセスが多い場合に効果を発揮します。
Shopifyでは、CDN連携が容易なアプリやサービスが提供されており、導入も比較的簡単です。
導入の際には、CDNプロバイダーの選定が重要であり、費用、信頼性、サポート体制などを比較検討しましょう。
10. モバイル最適化の徹底
近年、スマートフォンやタブレットなどのモバイルデバイスからのアクセスがますます増加しています。
モバイルデバイスで快適にECサイトを閲覧できるように、モバイル最適化を徹底することが重要です。
モバイル最適化では、レスポンシブデザインを採用し、画面サイズに応じてレイアウトが自動的に調整されるようにします。
また、画像の最適化やコードの圧縮を行い、モバイルデバイスでの表示速度を向上させることも重要です。
さらに、タッチ操作に対応したUI/UX設計を行い、モバイルユーザーの利便性を高めることも重要です。
表示速度を計測してみましょう
体感でなんとなくページが重いと感じても、それが一体どの程度重いのかを定量的に数値として計測し、次の一手の改善に繋げることが大切です。
そこで次項より、Shopifyサイトでの表示速度の計測方法についてご紹介いたします。
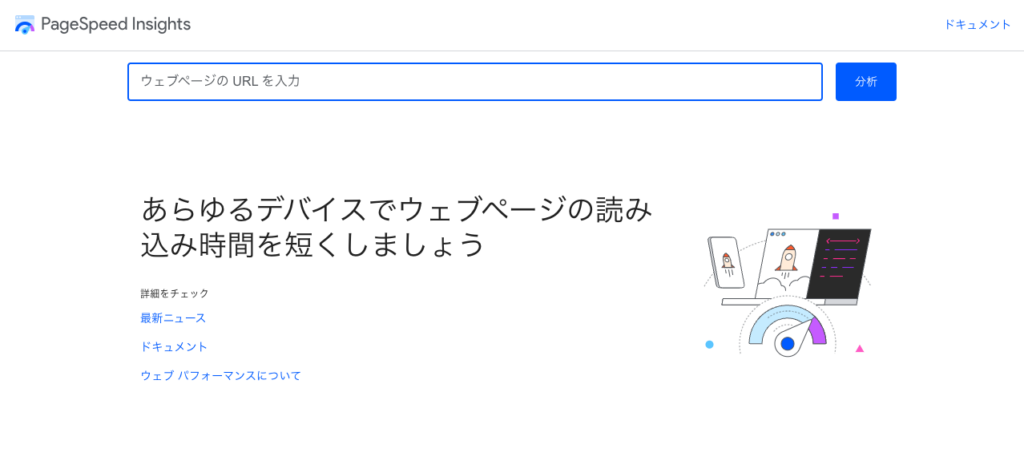
Page Speed Insights

Googleが提供する Page Speed Insights は、モバイルとPCそれぞれの表示速度を計測することができ、100点満点で評価します。
上記の「ウェブページの URL を入力」というURLの入力欄にショップのURLを入力し、「分析」をクリックすると結果が表示されます。
入力欄下の「携帯電話(SP)」と「デスクトップ(PC)」のタブでデバイスを切り替えることができますので、それぞれのパフォーマンスを確認してみてください。
全ての項目で90点以上を目指して頑張りましょう。
まとめ:Shopifyの表示速度改善は継続的な取り組みが重要です!
ということで今回は、Shopifyで構築した自社ECサイトの表示速度を改善する方法をご紹介させていただきました。
表示速度の改善は継続的な取り組みが重要です。
これらの方法を実践し、定期的にユーザーの視点でサイトを確認することで、お客様にとってより快適なショッピング体験を提供できるでしょう。
速度改善によって、顧客満足度の向上、コンバージョン率の改善、そしてSEO効果の向上が期待できます。
関連記事:Shopifyのブログ機能でSEO対策を強化する方法を解説!
この記事でご不明な点がありあしたら、ご相談・お見積りは無料ですので弊社までお気軽にご連絡いただけますと幸いです。(弊社の制作実績もぜひ参考にしていただければ幸いです
弊社のコンタクトフォームはこちら👈